Web3D is a web-based 3D virtual reality technology that combines 3D graphics technology with web technology, allowing users to experience interactive 3D graphics and visual effects directly in their web browsers without the need for additional plugins or software installations. Based on a powerful 3D interactive display engine, 51 Modeling Network enables interactive 3D model presentation on the web, making 3D content more engaging and simplifying sharing. Below is a detailed introduction to Web3D:

1. Definition of Web3D
Web3D refers to the technology used to display and interact with 3D graphics in a web browser. It leverages computer graphics, image processing, human-computer interaction, and other technologies to present real-world objects, scenes, or concepts in 3D form on web pages.
2. Advantages of Web3D
Wide Accessibility: Users can access and experience 3D content through a web browser without the need for extra software or plugins.
Convenient Deployment: Web3D applications require no installation; they can be opened directly via a URL link, avoiding complicated installation and configuration processes.
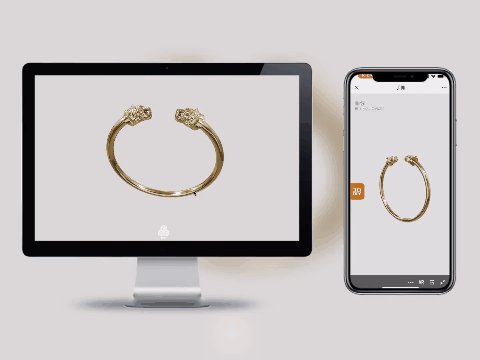
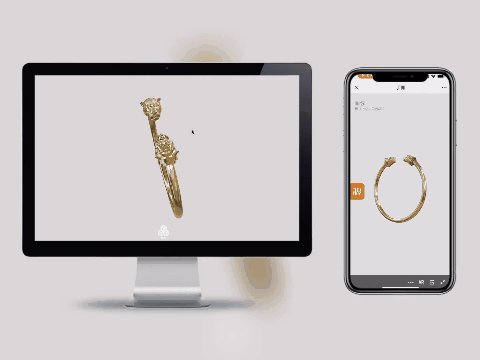
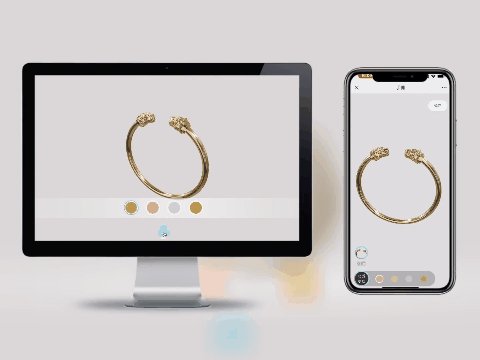
Interactivity: Web3D provides rich interaction features, allowing users to interact with 3D scenes through methods such as mouse, keyboard, or touchscreen—performing actions like rotation, zooming, and moving.
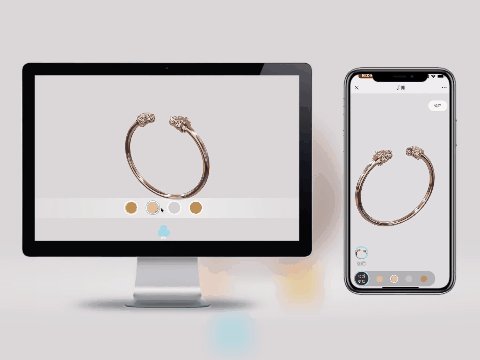
Cross-Platform Compatibility: Web3D technology is based on web standards, offering excellent cross-platform compatibility. Whether on desktop, mobile devices, or virtual reality equipment, as long as there is a web browser, 3D content can be seamlessly displayed and interacted with.
Scalability: Web3D can be integrated with other web technologies and services to achieve additional functionality and effects. For example, it can integrate with Geographic Information System (GIS) technology for map visualization, physics engines for realistic simulations, and artificial intelligence (AI) for smart interactions.
3. Application Scenarios of Web3D
Virtual Reality: Web3D technology can be used to create virtual reality experiences, such as WebVR. It enables users to access and interact with VR content in web browsers, using VR headsets, controllers, and other devices to achieve immersive experiences.
Marketing and Advertising: Brands can use Web3D technology to create virtual showrooms, product demos, and virtual fitting rooms, offering more realistic and immersive shopping experiences. This helps enhance brand image and increase sales.
Education: Web3D can be used to create virtual labs, classrooms, and presentations, offering students and employees a more intuitive, vivid, and hands-on learning experience. For example, in medical education, doctors and students can create virtual human models and conduct virtual surgeries.
Healthcare: Web3D is widely used in the medical field. Doctors can use Web3D to visualize MRI and CT scan results in 3D, aiding in better understanding and diagnosis. Additionally, Web3D technology is also used in medical education and training.
Architecture and Design: Architects and designers can use Web3D to create virtual building models and scenes, providing clients with a more intuitive, vivid, and realistic design experience. This helps clients better understand design proposals and make more informed decisions.
Gaming and Entertainment: Web3D provides game developers the ability to create more realistic, dynamic, and immersive game environments and characters. Players can play games directly in their browsers, without downloading or installing any applications or plugins.
Art and Culture: Artists can use Web3D technology to create realistic, dynamic, and immersive artworks, and showcase and share them with a global audience online. Additionally, Web3D can be used to create virtual museums and exhibitions, helping preserve and display cultural heritage.
4. Web3D Implementation Technologies
The technologies used to implement Web3D primarily include WebGL and Three.js. WebGL is a web graphics library based on OpenGL ES, which allows 3D graphics to be rendered directly in the browser. Three.js is a JavaScript library built on top of WebGL, providing higher-level APIs and features that make creating and rendering 3D models on the web easier.
5. Development Trends of Web3D
As web technologies continue to develop and gain popularity, Web3D technology is also advancing and improving. In the future, Web3D will become more intelligent, interactive, and personalized. For example, integrating artificial intelligence (AI) will enable smarter interactions and recommendations; combining virtual reality (VR) and augmented reality (AR) will offer users even more immersive experiences; and integrating big data and cloud computing technologies will provide more personalized services and customization.
In conclusion, Web3D technology offers users a more vivid, intuitive, and immersive way to interact with content, and it has been widely applied in various fields. As technology continues to evolve and improve, Web3D will play an increasingly important role in the future.